1. 다이얼로그 레이아웃 생성
- 기본적으로 사용할 다이얼로그 레이아웃(확인 및 경고 알림)을 생성한다.
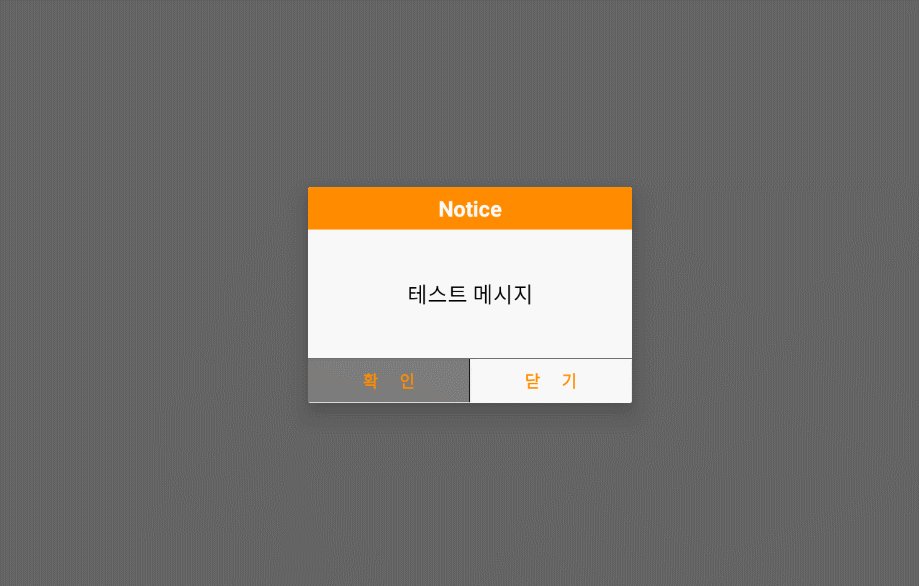
- layout > dialog_confirm.xml
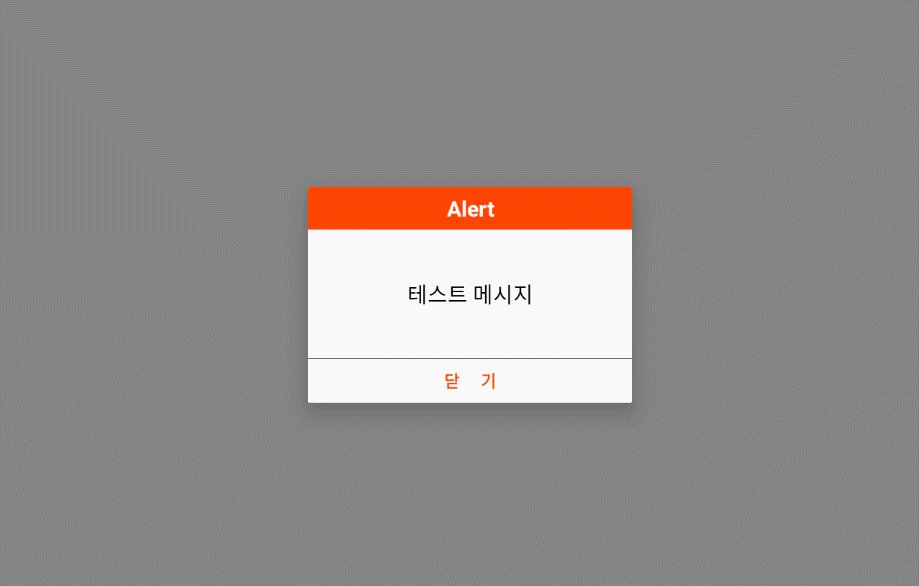
- layout > dialog_alert.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="#FF8C00"
android:gravity="center"
android:text="Notice"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
android:text="테스트 메시지"
android:textColor="#000000"
android:textSize="20dp"
android:gravity="center">
</TextView>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.05"
android:background="#000000">
</View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<Button
android:id="@+id/confirmBtnOk"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="확 인"
android:textColor="#FF8C00"
android:textSize="15dp"
android:textStyle="bold"
android:gravity="center"
android:background="@drawable/btn_click_base">
</Button>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.005"
android:background="#000000">
</View>
<Button
android:id="@+id/confirmBtnClose"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="닫 기"
android:textColor="#FF8C00"
android:textSize="15dp"
android:textStyle="bold"
android:gravity="center"
android:background="@drawable/btn_click_base">
</Button>
</LinearLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="#FF4400"
android:gravity="center"
android:text="Alert"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
android:text="테스트 메시지"
android:textColor="#000000"
android:textSize="20dp"
android:gravity="center">
</TextView>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.05"
android:background="#000000">
</View>
<Button
android:id="@+id/alertBtnClose"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:text="닫 기"
android:textColor="#FF4400"
android:textSize="15dp"
android:textStyle="bold"
android:gravity="center"
android:background="@drawable/btn_click_base">
</Button>
</LinearLayout>
2. 버튼 클릭 시 클릭 모션 생성
- 버튼 클릭 시 해당 클릭을 제대로 인지하기 위한 모션을 생성해준다.
- 색상 : values > colors.xml 별도 정의
<color name="white">#FFFFFF</color>
<color name="click_base">#7C7C7C</color>- drawable > btn_click_base.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@color/click_base"/>
<item android:drawable="@color/white"/>
</selector>
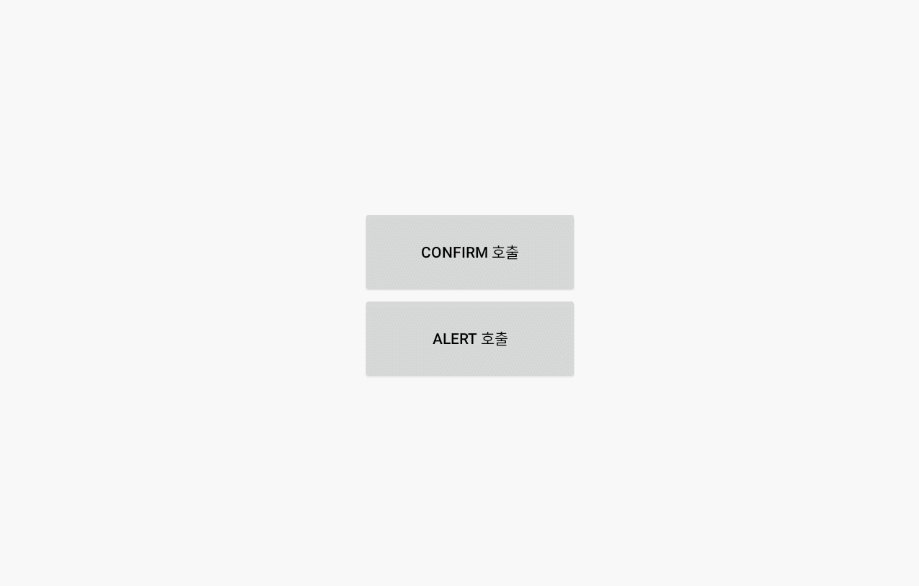
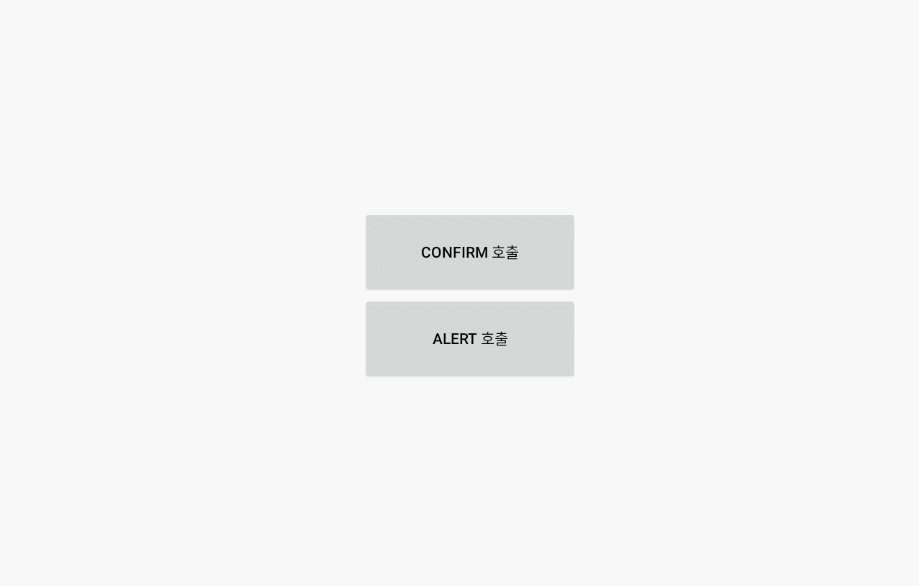
3. 테스트할 다이얼로그를 띄울 버튼을 생성한다.
- MainActivity layout에 버튼 생성
- layout > activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/stcMainLogin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<Button
android:id="@+id/mainBtnOne"
android:layout_width="200dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:text="Confirm 호출"
android:textColor="#000000">
</Button>
<Button
android:id="@+id/mainBtnTwo"
android:layout_width="200dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:text="Alert 호출"
android:textColor="#000000">
</Button>
</LinearLayout>
4. 커스텀 다이얼로그 class 생성
- Activity에 선언해도 되지만 유지보수 및 기독성을 위해 별도 파일로 생성 처리
- dialog 패키지 생성 후 dialog > CommDialogConfirm
- dialog 패키지 생성 후 dialog > CommDialogAlert
package com.hhk.myapplication.dialog;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.widget.Button;
import androidx.annotation.NonNull;
import com.hhk.myapplication.MainActivity;
import com.hhk.myapplication.R;
public class CommDialogAlert extends Dialog implements View.OnClickListener {
//오브젝트 정의
Button alertBtnClose;
public CommDialogAlert(@NonNull Context mCon) {
super(mCon);
//다이얼로그 화면 Setting
setContentView(R.layout.dialog_alert);
//오브젝트 Setting
alertBtnClose = (Button) findViewById(R.id.alertBtnClose);
//오브젝트 클릭 이벤트 설정
alertBtnClose.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v.getId() == R.id.alertBtnClose) {
//닫기 버튼 클릭 시
if(null != MainActivity.main.mCommDialogAlert) {
//다이얼로그 닫기
MainActivity.main.mCommDialogAlert.dismiss();
}
}
}
}
package com.hhk.myapplication.dialog;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.widget.Button;
import androidx.annotation.NonNull;
import com.hhk.myapplication.MainActivity;
import com.hhk.myapplication.R;
public class CommDialogConfirm extends Dialog implements View.OnClickListener {
//오브젝트 정의
Button confirmBtnOk;
Button confirmBtnClose;
public CommDialogConfirm(@NonNull Context mCon) {
super(mCon);
//다이얼로그 화면 Setting
setContentView(R.layout.dialog_confirm);
//오브젝트 Setting
confirmBtnOk = (Button) findViewById(R.id.confirmBtnOk);
confirmBtnClose = (Button) findViewById(R.id.confirmBtnClose);
//오브젝트 클릭 이벤트 설정
confirmBtnOk.setOnClickListener(this);
confirmBtnClose.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v.getId() == R.id.confirmBtnOk) {
//확인 버튼 클릭 시
if(null != MainActivity.main.mCommDialogConfirm) {
//다이얼로그 닫기
MainActivity.main.mCommDialogConfirm.dismiss();
}
}else if(v.getId() == R.id.confirmBtnClose){
//닫기 버튼 클릭 시
if(null != MainActivity.main.mCommDialogConfirm) {
//다이얼로그 닫기
MainActivity.main.mCommDialogConfirm.dismiss();
}
}
}
}
5. 커스텀 다이얼로그를 호출할 이벤트를 생성
- 아래의 소스에서는 Activity에서 호출
- pulic으로 정의한 만큼 해당 Activity를 기반으로 한 모든 클래스에서 호출이 가능하다.
- 클릭 이벤트 호출 부문에서 (if / else if) 나 swich 문 중 하나를 선택해서 사용
package com.hhk.myapplication;
import android.app.Activity;
import android.content.Context;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import com.hhk.myapplication.dialog.CommDialogAlert;
import com.hhk.myapplication.dialog.CommDialogConfirm;
public class MainActivity extends Activity {
public static MainActivity main;
Context mContext;
public CommDialogConfirm mCommDialogConfirm;
public CommDialogAlert mCommDialogAlert;
Button mainBtnOne;
Button mainBtnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//스크린 고정
getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);
//화면 가로 유지
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED);
//메인 레이아웃 화면 호출
setContentView(R.layout.activity_main);
main = this;
mContext = this;
//오브젝트 id Setting
mainBtnOne = findViewById(R.id.mainBtnOne);
mainBtnTwo = findViewById(R.id.mainBtnTwo);
//오브젝트에 클릭 이벤트 설정
mainBtnOne.setOnClickListener(clickEvent);
mainBtnTwo.setOnClickListener(clickEvent);
}
View.OnClickListener clickEvent = new View.OnClickListener() {
@Override
public void onClick(View v) {
//클릭 시 이벤트 처리 (id 기준)
switch(v.getId()) {
case R.id.mainBtnOne :
//다이얼로그 정의
mCommDialogConfirm = new CommDialogConfirm(main);
//다이얼로그 레이아웃 외 클릭 시 자동닫힘 설정 (기본값 : true, false 시 자동닫힘 꺼짐)
mCommDialogConfirm.setCanceledOnTouchOutside(false);
//다이얼로그 보여주기
mCommDialogConfirm.show();
break;
case R.id.mainBtnTwo :
//다이얼로그 정의
mCommDialogAlert = new CommDialogAlert(main);
//다이얼로그 레이아웃 외 클릭 시 자동닫힘 설정 (기본값 : true, false 시 자동닫힘 꺼짐)
mCommDialogAlert.setCanceledOnTouchOutside(false);
//다이얼로그 보여주기
mCommDialogAlert.show();
break;
default :
break;
}
}
};
}
6. 사용 예시

'안드로이드 > 안드로이드_java' 카테고리의 다른 글
| 안드로이드 Retrofit2 적용 및 스프링 서버 데이터 통신 구축 (0) | 2022.04.08 |
|---|---|
| FCM Push(Firebase 기반) 알림 메시지 만들기 (0) | 2022.03.24 |
| 상태표시줄 알림 만들기 (0) | 2022.03.24 |
| 디스플레이 메시지(toast) 만들기 (안드로이드 10버전 이후) (0) | 2022.03.21 |
| Loading 다이얼로그 만들기 (0) | 2022.03.18 |

